Not every owner of a digital store happily embraces the idea of laying out their story for the About Us page of their website. It definitely is quite a challenge to get it just right.
But like most things in life, the harder path always pays out more than the easy choices.
It takes time. It might take a lot of time, this is just something you’ll have to deal with.
Since the era of digital business is so competitive, the way to market your store and product is to make a difference and stand out. One of the most effective techniques in modern marketing is to engage a fundamental human trait - the passionate interest for captivating stories.
“What you write on your About Page could be the most important copy you ever create for your website.”
- Bernadette Jiwa
TheStoryOfTelling.com
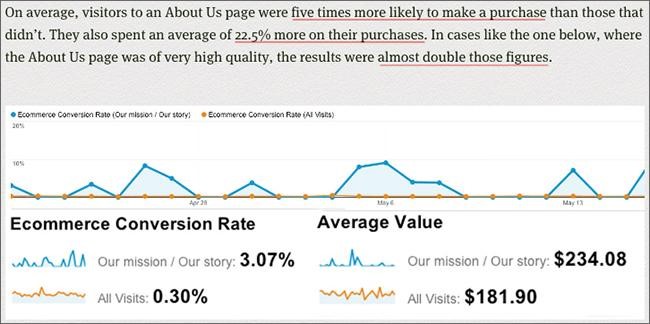
In a post that analyzes the potential increase in conversion rates from a properly structured About Us page, Blue Acorn found that people who look at your About page are more likely to increase their purchases and spend more in your store. Their results showed that the better your About page is, the better the conversion rates are.

(Source: Blue Acorn)
The lesson they are trying to teach is that the fact of the matter isn’t just having an About Us page for the sake of having one. It’s about having the best imaginable page that brings your visitors closer and giving them a reason to see what you can offer them.
Let’s take a look at how to access the settings for your About Us page in OpenCart. We will also discuss how to use them to make your page as good and effective as possible.
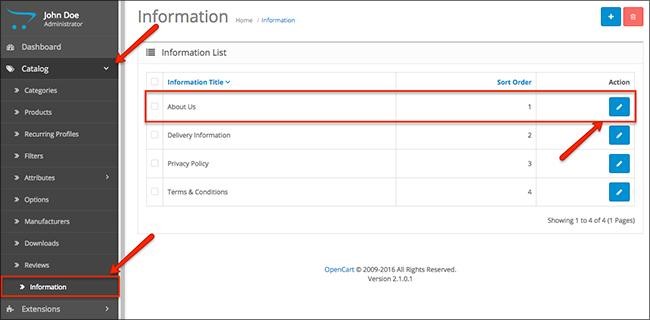
Start by going to Catalog > Information. You will see 4 fields - About Us, Delivery Information, Privacy Policy, and Terms & Conditions.
Click on Edit next to About Us.

This is the field where you create and edit the About page in your OpenCart website.
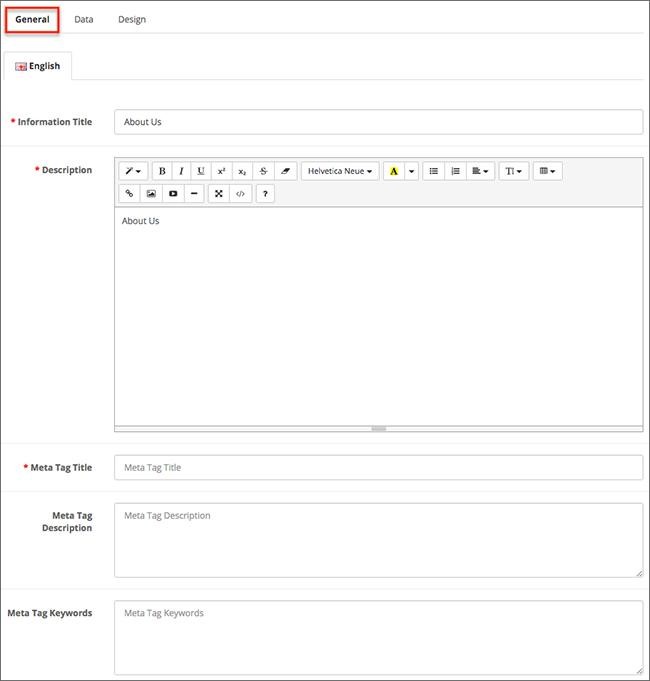
General
The first tab is called General, it’s where you modify the title and description with a rich text editor.
Below the editor, you have a few fields for meta tags and keywords that are used to enhance the SEO capabilities that the About Us page has.

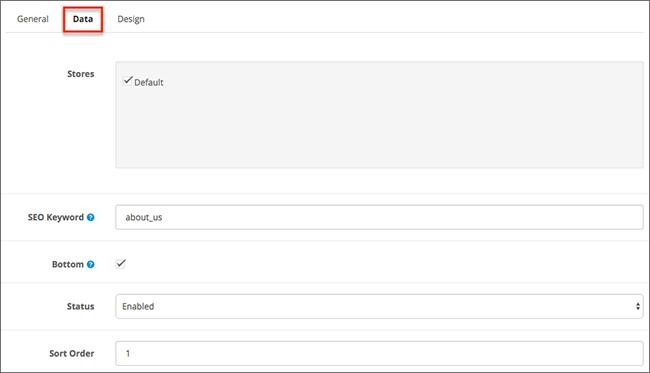
Data
Assign your About Us page to multiple stores if you have them using the first field in the Data tab.
The rest of the options are for the SEO keyword (no spaces, use underscore “_”), whether to show the About Us page at the bottom in the footer, enabling the page and assigning a sort order number.

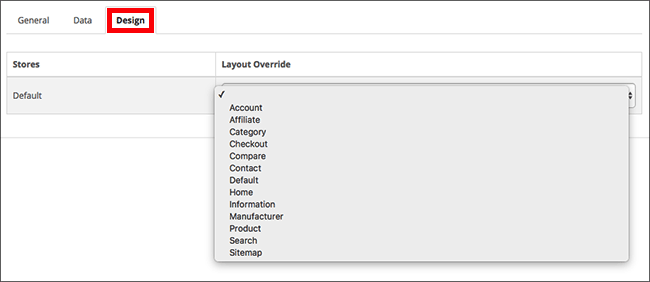
Design
The layout override allows you to assign one of your OpenCart layouts to the About Us page. Be sure to go to Design > Layouts and assign the layout you have selected here to the layout you want to show it in the front of your store.

Tips for Crafting a Delightful About Us Page
There are a few things that must be present in an About Us page. It’s difficult to say that they are mandatory for every business and every website because the trends are different for each industry.
However, there are common patterns, and they include the following, not necessarily in that order:
-
Your mission
Don’t make it all about yourself. The phrase “About Us” can mean something about the connection between you and your customers.

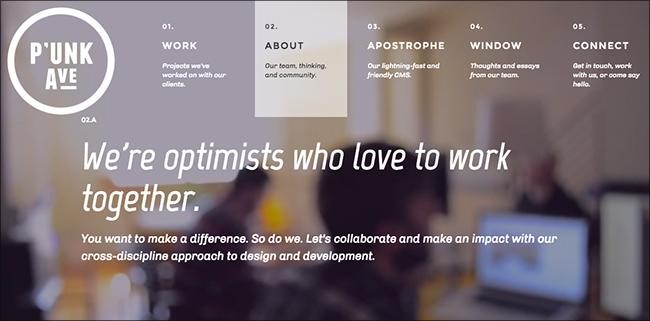
(Image Source: Punk Ave)
Punk Ave instantly imply that “You”, meaning the readers are the ones who want to make the difference. And so do they.
-
Where it all started
Give a bit of the origin of your story and what got you into what you’re doing. Many people can relate to your idea and where it all started.

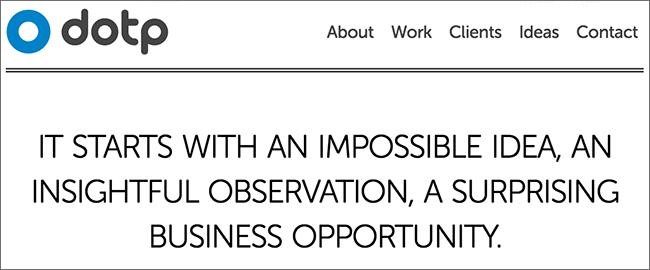
(Image Source: Drawing on the Promises)
You know that old saying - “The first step is always the hardest one.” That’s the reason why the first steps are also the most exciting ones. In the beginning words of their About page, DrawingOnThePromises.com can inspire a big part of their readers who also share the thought of having an impossible idea, and insightful observation and most importantly - the surprising business opportunity.
-
What happened next
Don’t be shy, don’t hesitate to let it all out. Share your brand journey and the experiences you went through. Yes, not everyone will read the whole thing. But the ones who do will be the ones who can become lifelong customers.

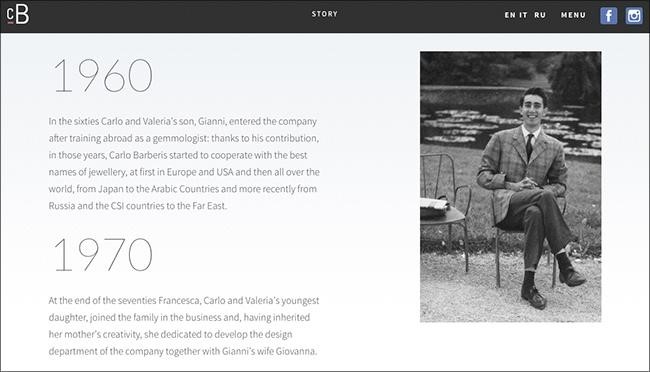
(Image Source: Carlo Barberis)
The story of Carlo Barberis takes readers on a decades-long journey through the family business that began in the late 1920s and eventually cooperated with the best names in the jewelry business worldwide.
-
Where are you now
So, in the end, where is your business right now, what do you do, what has been your impact?

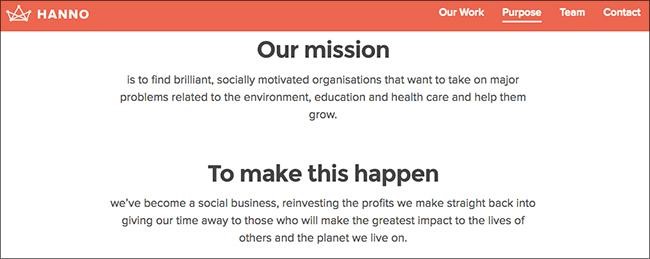
(Image Source: Hanno)
Hanno demonstrates what they have become, a social business. They are at a stage where they reinvest everything to empower those who make the greatest impact on our world. Quite an exciting position to be in.
These elements create the foundation of a great story and will keep readers interested. But to do that, it’s not enough just to lay out a few paragraphs. However, we are well aware that crafting something as awe-inspiring as these examples is not a job for an hour or two.
There are a few other things that you should do:
Make the About Page Easy to Find

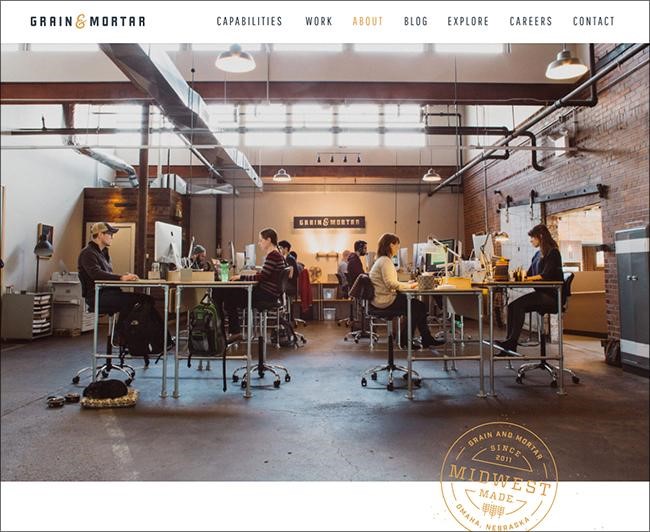
(Image Source: Grain & Mortar)
The default position in OpenCart is in the footer. However, you can ease the access to it by placing a few links on the most viewed parts of your website. For instance, the home page, contact page, etc.
Use the About Page to Give Useful Links

(Image Source: The Story of Telling)
You can use your About page to give links to all the other important pages in your store, and more importantly - links to all of your profiles across social media platforms.
Three Important Traits of an About Page
There are a few things that can make for a hell of an About Us page when combined just right:
Brevity
Since there is a lot of traffic to the About pages of most sites, you should take that opportunity and make good use of it. And traffic is utilized best when users can comprehend the content of a page instantly.
“Long story short…”
If you can’t make a long story interesting and captivating enough, make it short. Give the highlights and be brief. Consider doing so in the form of video.
-
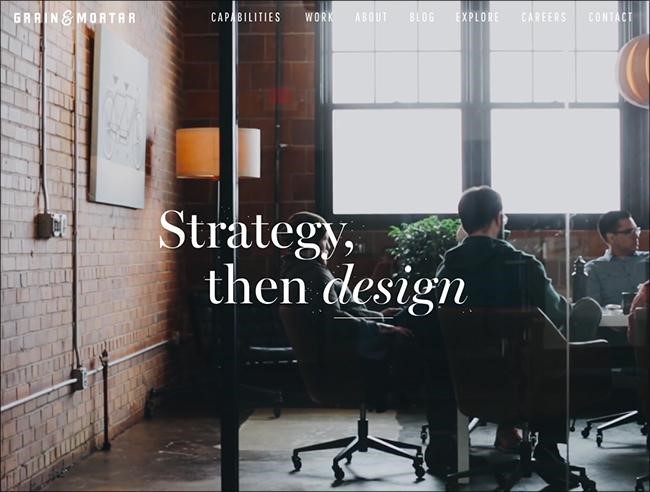
Consider Video
Going through various About pages, the greatest experience I had was of websites that showed what and who they are in video format.

(Image Source: Grain and Mortar)
Passion
This word is definitely growing in popularity over the web these days. That’s because the digital age empowers people by offering so much opportunities that are easier to access than ever before.
-
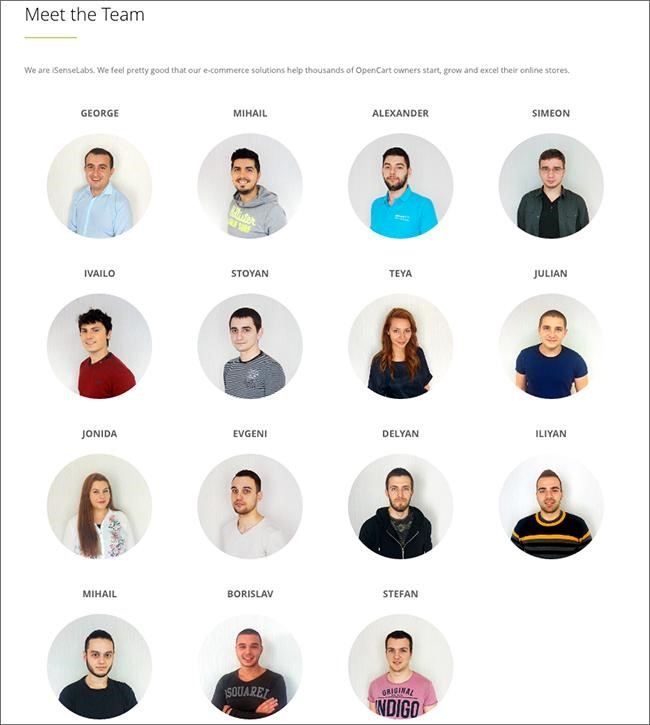
Consider Photos
About pages with better performance are the ones that feature photos of the owner and team. It’s one thing to read a great story, but it’s a different thing when you see who exactly you are dealing with.

(Image Source: iSenseLabs)
The web gives people a way to find and follow their passion, and that should be at the heart of your About page - what you love and why you love it.
SEO Opportunities
About Us pages can be a serious SEO boost for your OpenCart website. Do your keyword research and consider adding some long-tail keywords to the copy in the page. Since there will be more text than most of your other pages, you can expand the variety of phrases and keywords.
Also, don’t forget the images and their alt text - it’s another great place to put keywords in.
Conclusion
To sum up, we will share one final thing you should never, ever forget when creating the About Us page in your website - always revise the information and keep everything up to date with the current state of your business.
This guest blog post has been provided by iSenseLabs. Please note that whilst OpenCart recommends iSenseLabs, all views and opinions in this blog post belong to iSenseLabs and are not those of OpenCart. OpenCart is not responsible for any opinions or claims made in this blog post.


Login and write down your comment.
Login my OpenCart Account